Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
(Die Seite wurde neu angelegt: „<html><table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px so…“) |
|||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
<html><table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | <html><table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Daenemark'"> <a href="/Daenemark">zurück zur Übersicht DÄNEMARK</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 7: | Zeile 7: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Blavand'"> <a href="/Blavand">Blavand</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/ | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Henne_Strand'"> <a href="/Henne_Strand">Hennestrand</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Ringkoebing_Fjord'"> <a href="/Ringkoebing_Fjord">Ringköbing Fjord</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Romo'"> <a href="/Romo">Römö</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Vejers_Strand'"> <a href="/Vejers_Strand">Vejers Strand</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 25: | Zeile 25: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Surfschulen_Dänemark'"> <a href="/Surfschulen_Dänemark">Surfschulen Dänemark</a></td> |
</tr> | </tr> | ||
</table></html> | </table></html> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

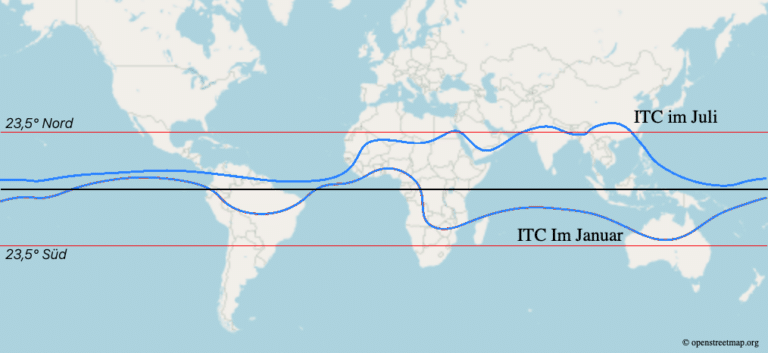
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand