Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
(Die Seite wurde neu angelegt: „Andere Ostsee Regionen sortiert von Nord nach Ost : {| style="background:none;" |bgcolor=#ffffff valign="top" style="border:0px;width:250px;"| Schleswig-Ho…“) |
|||
| (10 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | <html> | |
| − | + | <img src="/pics/laenderfahnen/sh.jpg"> | |
| − | + | <table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | |
| − | + | <tr height="30px"> | |
| − | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Deutschland'"> <a href="/Deutschland">zurück zur Übersicht DEUTSCHLAND</a></td> | |
| − | + | </tr> | |
| − | + | <tr height="15px"> | |
| − | + | <td></td> | |
| − | + | </tr> | |
| − | + | <tr height="30px"> | |
| − | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Beckerwitz'"> <a href="/Beckerwitz">Beckerwitz</a></td> | |
| − | + | </tr> | |
| − | + | <tr height="30px" > | |
| − | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Eckernfoerder_Bucht'"> <a href="/Eckernfoerder_Bucht">Eckernförder Bucht</a></td> | |
| − | + | </tr> | |
| − | + | <tr height="30px" > | |
| − | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Fehmarn'"> <a href="/Fehmarn">Fehmarn</a></td> | |
| − | + | </tr> | |
| − | + | <tr height="30px" > | |
| − | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Fischland_Darss'"> <a href="/Fischland_Darss">Fischland Darß</a></td> | |
| − | + | </tr> | |
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Flensburger_Foerde'"> <a href="/Flensburger_Foerde">Flensburger Förde</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Heiligenhafen_Region'"> <a href="/Heiligenhafen_Region">Heiligenhafen (Region)</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Hiddensee'"> <a href="/Hiddensee">Hiddensee</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Hohwachter_Bucht'"> <a href="/Hohwachter_Bucht">Hohwachter Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Kaegsdorf'"> <a href="/Kaegsdorf">Kägsdorf</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Kieler_Bucht'"> <a href="/Kieler_Bucht">Kieler Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Luebecker_Bucht'"> <a href="/Luebecker_Bucht">Lübecker Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Pepelow'"> <a href="/Pepelow">Pepelow</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Rerik_-_Seeseite'"> <a href="/Rerik_-_Seeseite">Rerik</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Rügen'"> <a href="/Rügen">Rügen</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Usedom'"> <a href="/Usedom">Usedom</a></td> | ||
| + | </tr> | ||
| + | </tr> | ||
| + | <tr height="15px"> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Surfschulen'"> <a href="/Surfschulen">Surfschulen an der Ostsee</a></td> | ||
| + | </tr> | ||
| + | </table></html> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

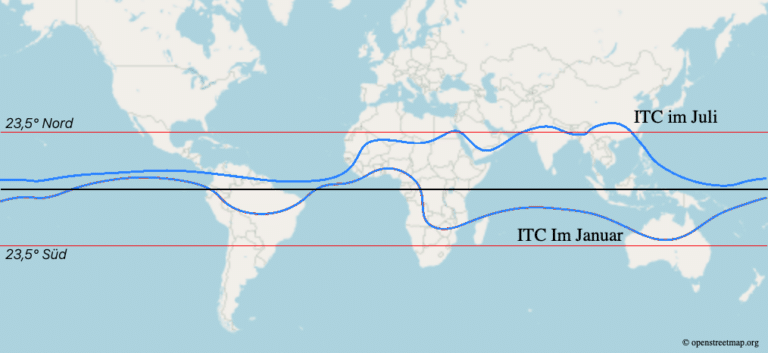
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand