Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
(Die Seite wurde neu angelegt: „<html> <table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px s…“) |
|||
| Zeile 2: | Zeile 2: | ||
<table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | <table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Peru'"> <a href="/Peru" title="Windsurfen/Kitesurfen in Peru">zurück zur Übersicht Peru</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 8: | Zeile 8: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Bermejo'"> <a href="/Bermejo" title="Windsurfen und Kitesurfen in Bermejo">Bermejo</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Cabo_Blanco'"> <a href="/Cabo_Blanco" title="Windsurfen und Kitesurfen in Cabo Blanco">Cabo Blanco</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Centinela'"> <a href="/Centinela" title="Windsurfen und Kitesurfen am Centinela">Centinela</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Chicama'"> <a href="/Chicama" title="Windsurfen und Kitesurfen in Chicama">Chicama</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/El_Hueco'"> <a href="/El_Hueco" title="Windsurfen und Kitesurfen El Hueco">El Hueco</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Huanchaco'"> <a href="/Huanchaco" title="Windsurfen und Kitesurfen Huanchaco">Huanchaco</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Lobitos'"> <a href="/Lobitos" title="Windsurfen und Kitesurfen Lobitos">Lobitos</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Mancora'"> <a href="/Mancora" title="Windsurfen und Kitesurfen Mancora">Mancora</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Nunura'"> <a href="/Nunura" title="Windsurfen und Kitesurfen Nunura">Nunura</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Organos'"> <a href="/Organos" title="Windsurfen und Kitesurfen Organos">Organos</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Pacasmayo'"> <a href="/Pacasmayo" title="Windsurfen und Kitesurfen Pacasmayo">Pacasmayo</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Panic_Point'"> <a href="/Panic_Point" title="Windsurfen und Kitesurfen Panic Point">Panic Point</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Playa_Grande'"> <a href="/Playa_Grande" title="Windsurfen und Kitesurfen Playa Grande">Playa Grande</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Puemape'"> <a href="/Puemape" title="Windsurfen und Kitesurfen Puemape">Puemape</a></td> |
</tr> | </tr> | ||
</table></html> | </table></html> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

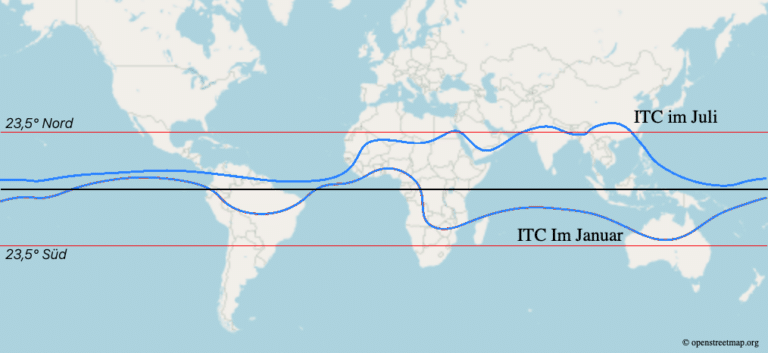
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand