Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
| Zeile 3: | Zeile 3: | ||
<table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | <table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Hessen'"> <a href="/Hessen">zurück zur Übersicht HESSEN</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 9: | Zeile 9: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Aartalsee"> <a href="/Aartalsee">Aartalsee</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Biblis'"> <a href="/Biblis">Biblis</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Edersee'"> <a href="/Edersee">Edersee</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Kinzigsee'"> <a href="/Kinzigsee">Kinzigsee</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Krombachtalsperre_-_Mademuehlen-Driedorf'"> <a href="/Krombachtalsperre_-_Mademuehlen-Driedorf">Krombachtalsperre</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Nieder-Mooser_See'"> <a href="/Nieder-Mooser_See">Nieder-Mooser See</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Oestrich-Winkel'"> <a href="/Oestrich-Winkel">Oestrich-Winkel</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Singliser_See_-_Gombeth'"> <a href="/Singliser_See_-_Gombeth">Singliser See</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Trebur-Hessenaue'"> <a href="/Trebur-Hessenaue">Trebur-Hessenaue</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Walluf'"> <a href="/Walluf">Walluf</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 42: | Zeile 42: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Surfschulen#Hessen'"> <a href="/Surfschulen#Hessen">Surfschulen Hessen</a></td> |
</tr> | </tr> | ||
</table></html> | </table></html> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

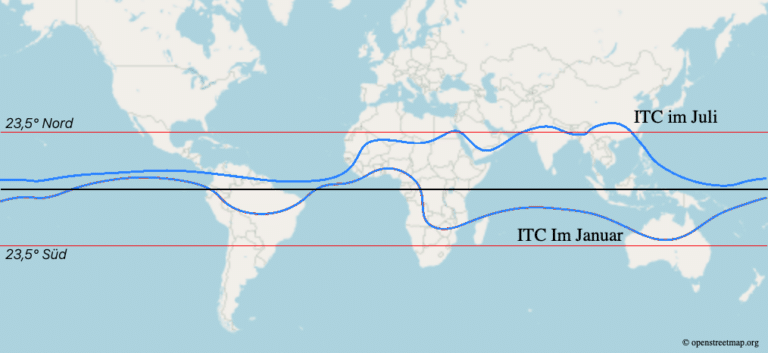
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand