Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
(Die Seite wurde neu angelegt: „<html> <img src="/pics/laenderfahnen/deutschland.jpg"> <table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;bo…“) |
|||
| Zeile 3: | Zeile 3: | ||
<table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | <table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Rheinland-Pfalz'"> <a href="/index.php/Rheinland-Pfalz">zurück zur Übersicht RHEINLAND-PFALZ</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Rheinland-Pfalz'"> <a href="/index.php/Rheinland-Pfalz" title="Windsurfen und Kitesurfen Rheinland-Pfalz">zurück zur Übersicht RHEINLAND-PFALZ</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 9: | Zeile 9: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Bostalsee"> <a href="/index.php/Bostalsee">Bostalsee</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Bostalsee"> <a href="/index.php/Bostalsee" title="Windsurfen Bostalsee">Bostalsee</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Laacher_See'"> <a href="/index.php/Laacher_See">Laacher See</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Laacher_See'"> <a href="/index.php/Laacher_See" title="Windsurfen Laacher See">Laacher See</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Mainz_-_Theodor-Heuss-Bruecke'"> <a href="/index.php/Mainz_-_Theodor-Heuss-Bruecke">Mainz/Theodor-Heuss-Bruecke</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Mainz_-_Theodor-Heuss-Bruecke'"> <a href="/index.php/Mainz_-_Theodor-Heuss-Bruecke" title="Windsurfen Mainz an der Theodor Heuss Brücke">Mainz/Theodor-Heuss-Bruecke</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Mainz-Budenheim'"> <a href="/index.php/Mainz-Budenheim">Mainz/Budenheim</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Mainz-Budenheim'"> <a href="/index.php/Mainz-Budenheim" title="Windsurfen Mainz in Budenheim">Mainz/Budenheim</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Silbersee'"> <a href="/index.php/Silbersee">Silbersee</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Silbersee'"> <a href="/index.php/Silbersee" title="Windsurfen Silbersee">Silbersee</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Trechtingshausen'"> <a href="/index.php/Trechtingshausen">Trechtingshausen</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Trechtingshausen'"> <a href="/index.php/Trechtingshausen" title="Windsurfen Trechtingshausen">Trechtingshausen</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Otterstadt'"> <a href="/index.php/Otterstadt">Otterstadt</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Otterstadt'"> <a href="/index.php/Otterstadt" title="Windsurfen Otterstadt">Otterstadt</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Wiesensee'"> <a href="/index.php/Wiesensee">Wiesensee</a></td> | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Wiesensee'"> <a href="/index.php/Wiesensee" title="Windsurfen Wiesensee">Wiesensee</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

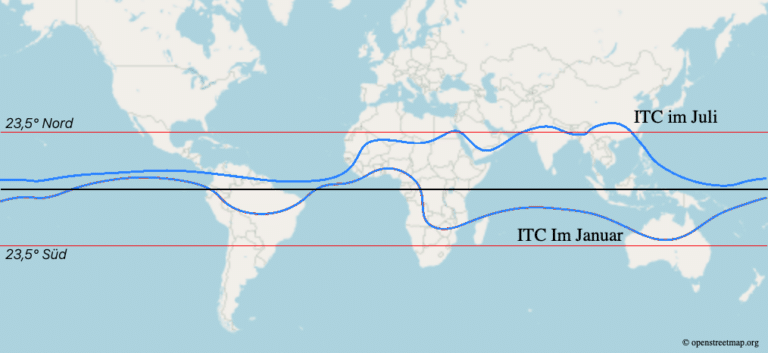
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand