Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
(→Die Regionen an der Ostsee:) |
|||
| Zeile 1: | Zeile 1: | ||
| − | + | <html><table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | |
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Deutschland'"> <a href="/index.php/Deutschland">zurück zur Übersicht DEUTSCHLAND</a></td> | ||
| + | </tr> | ||
| + | <tr height="15px"> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Eckernfoerder_Bucht'"> <a href="/index.php/Eckernfoerder_Bucht">Eckernförder Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Fehmarn'"> <a href="/index.php/Fehmarn">Fehmarn</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Flensburger_Foerde'"> <a href="/index.php/Flensburger_Foerde">Flensburger Förde</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Heiligenhafen_Region'"> <a href="/index.php/Heiligenhafen_Region">Heiligenhafen (Region)</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Hohwachter_Bucht'"> <a href="/index.php/Hohwachter_Bucht">Hohwachter Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Kieler_Bucht'"> <a href="/index.php/Kieler_Bucht">Kieler Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Luebecker_Bucht'"> <a href="/index.php/Luebecker_Bucht">Lübecker Bucht</a></td> | ||
| + | </tr> | ||
| + | </tr> | ||
| + | <tr height="15px"> | ||
| + | <td></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Surfschulen'"> <a href="/index.php/Surfschulen">Surfschulen an der Ostsee</a></td> | ||
| + | </tr> | ||
| + | </table></html> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

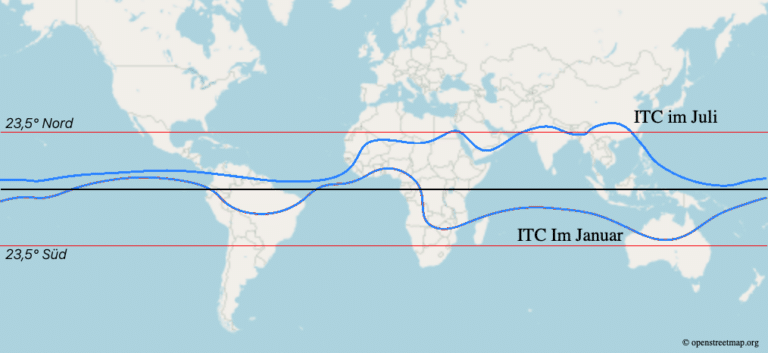
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand