Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
| Zeile 1: | Zeile 1: | ||
| − | <div style="width:300px;height:110px;background-color:#f1f1f1;"> | + | <div style="width:300px;height:110px;background-color:#f1f1f1;border-left:1px solid #cccccc;border-top:1px solid #cccccc;border-right:1px solid #cccccc;"> |
<div style="width:140px;float:left;margin-left:5px;"> | <div style="width:140px;float:left;margin-left:5px;"> | ||
| Zeile 15: | Zeile 15: | ||
</div> | </div> | ||
| − | <div style="width:300px;height:130px;background-color:#f1f1f1;"> | + | <div style="width:300px;height:130px;background-color:#f1f1f1;border-left:1px solid #cccccc;border-right:1px solid #cccccc;"> |
<div style="width:140px;float:left;margin-top:20px;margin-left:5px;"> | <div style="width:140px;float:left;margin-top:20px;margin-left:5px;"> | ||
| Zeile 31: | Zeile 31: | ||
</div> | </div> | ||
| − | <div style="width:300px;height: | + | <div style="width:300px;height:145px;background-color:#f1f1f1;border-left:1px solid #cccccc;border-right:1px solid #cccccc;border-bottom:1px solid #cccccc;"> |
<div style="width:140px;float:left;margin-top:20px;margin-left:5px;"> | <div style="width:140px;float:left;margin-top:20px;margin-left:5px;"> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

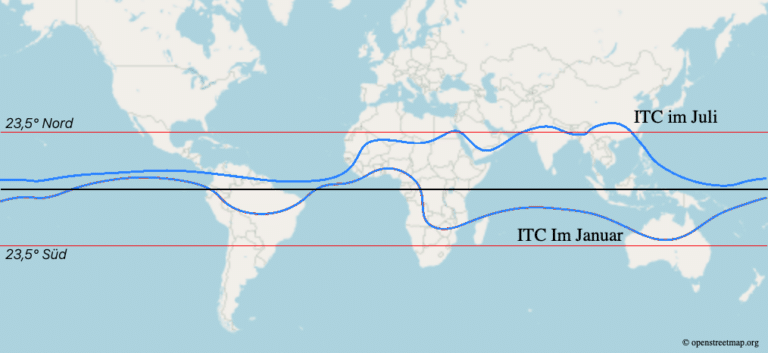
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand