Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
(Die Seite wurde neu angelegt: „<html><table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px so…“) |
|||
| Zeile 1: | Zeile 1: | ||
<html><table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | <html><table width="300px" style="font-size:14pt;border-left:3px solid #f1f1f1;border-top:3px solid #f1f1f1;border-right:3px solid #cccccc;border-bottom:3px solid #cccccc;background-color:#ffffff;"> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Daenemark'"> <a href="/Daenemark">zurück zur Übersicht DÄNEMARK</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 7: | Zeile 7: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Agger_Dorf'"> <a href="/Agger_Dorf">Agger</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Bulbjerg'"> <a href="/Bulbjerg">Bulbjerg</a></td> |
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Ejsingholm'"> <a href="/Ejsingholm">Ejsingholm</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Hanstholm'"> <a href="/Hanstholm">Hanstholm</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Klitmoeller'"> <a href="/Klitmoeller">Klitmöller</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Krik_Vig'"> <a href="/Krik_Vig">Krik Vig</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Roenbjerg'"> <a href="/Roenbjerg">Rönbjerg</a></td> |
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Vorupoer'"> <a href="/Vorupoer">Vorupoer</a></td> |
</tr> | </tr> | ||
<tr height="15px"> | <tr height="15px"> | ||
| Zeile 34: | Zeile 34: | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| − | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href=' | + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/Surfschulen_Dänemark'"> <a href="/Surfschulen_Dänemark">Surfschulen Dänemark</a></td> |
</tr> | </tr> | ||
</table></html> | </table></html> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

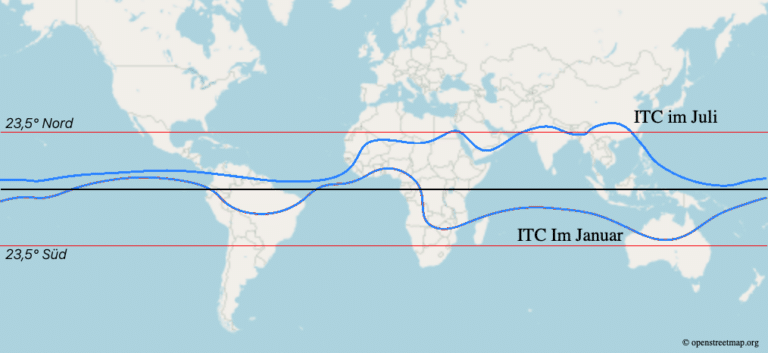
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand