Spot of the Week: Cabarete
Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden
| Zeile 5: | Zeile 5: | ||
<tr height="15px"> | <tr height="15px"> | ||
<td></td> | <td></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Beckerwitz'"> <a href="/index.php/Beckerwitz">Beckerwitz</a></td> | ||
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| Zeile 11: | Zeile 14: | ||
<tr height="30px" > | <tr height="30px" > | ||
<td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Fehmarn'"> <a href="/index.php/Fehmarn">Fehmarn</a></td> | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Fehmarn'"> <a href="/index.php/Fehmarn">Fehmarn</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Fischland_Darss'"> <a href="/index.php/Fischland_Darss">Fischland Darß</a></td> | ||
</tr> | </tr> | ||
<tr height="30px" > | <tr height="30px" > | ||
| Zeile 17: | Zeile 23: | ||
<tr height="30px"> | <tr height="30px"> | ||
<td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Heiligenhafen_Region'"> <a href="/index.php/Heiligenhafen_Region">Heiligenhafen (Region)</a></td> | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Heiligenhafen_Region'"> <a href="/index.php/Heiligenhafen_Region">Heiligenhafen (Region)</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Hiddensee'"> <a href="/index.php/Hiddensee">Hiddensee</a></td> | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
<td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Hohwachter_Bucht'"> <a href="/index.php/Hohwachter_Bucht">Hohwachter Bucht</a></td> | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Hohwachter_Bucht'"> <a href="/index.php/Hohwachter_Bucht">Hohwachter Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Kaegsdorf'"> <a href="/index.php/Kaegsdorf">Kägsdorf</a></td> | ||
</tr> | </tr> | ||
<tr height="30px"> | <tr height="30px"> | ||
| Zeile 26: | Zeile 38: | ||
<tr height="30px" > | <tr height="30px" > | ||
<td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Luebecker_Bucht'"> <a href="/index.php/Luebecker_Bucht">Lübecker Bucht</a></td> | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Luebecker_Bucht'"> <a href="/index.php/Luebecker_Bucht">Lübecker Bucht</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Pepelow'"> <a href="/index.php/Pepelow">Pepelow</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px" > | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Rerik_-_Seeseite'"> <a href="/index.php/Rerik_-_Seeseite">Rerik</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Rügen'"> <a href="/index.php/Rügen">Rügen</a></td> | ||
| + | </tr> | ||
| + | <tr height="30px"> | ||
| + | <td style="padding-left:25px;background-image: url(/pics/pfeil-linkliste.gif);background-repeat: no-repeat;" onMouseOver="style.backgroundColor='#f1f1f1'; style.cursor='hand';" onMouseOut="style.backgroundColor='#ffffff';" onClick="location.href='/index.php/Usedom'"> <a href="/index.php/Usedom">Usedom</a></td> | ||
</tr> | </tr> | ||
</tr> | </tr> | ||

Warum? Weil der Nordost-Passat zuverlässig arbeitet und hier wirklich alle Bedingungen auf engstem Raum zu finden

Impressionen vom „The BIG Break Bakl kitesurfing competition“ in Guriú, Brasilien, in October 2024. Der

Unbedingt schauen: Der NDR schaut zurück auf 40 Jahre Windsurf Worldcup auf Sylt, und viele


Seit Februar 2023 hat „Element Watersports“ das Center am Caribbean World Resort übernommen und bietet

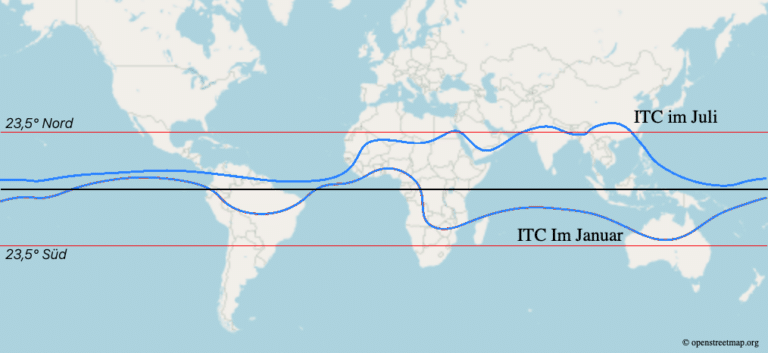
Wusstest Du, dass die Passatzone im Jahresverlauf in Nord-Süd-Richtung wandert? Das hat mit dem Sonnenstand